CÁCH SỬ DỤNG SUBLIME TEXT 3
Sublime Text 3 là một trong số những trình soạn thảo phổ cập tuyệt nhất hiện giờ. So với Atom xuất xắc VSCode, Sublime chiếm phần ưu cố gắng hơn nhiều nhờ vào vận tốc nhanh khô, giao diện đơn giản dễ dàng, với gồm tương đối đầy đủ các công dụng mạnh mẽ. Để khai thác không còn kỹ năng của Sublime, chúng ta nên xem xét một trong những thủ pháp "bé dại cơ mà gồm võ" tiếp sau đây.
Bạn đang xem: Cách sử dụng sublime text 3
Nhắn nhủ: Package Control là kho plugin nói riêng Sublime, các bạn hết sức bắt buộc sử dụng để thống trị những phần không ngừng mở rộng dễ dàng hơn. Để setup Package Control, bạn cũng có thể làm theo khuyên bảo này.
tận dụng điểm mạnh phím tắt
Dùng phím tắt nhằm triển khai tác vụ luôn luôn nkhô cứng hơn cần sử dụng loài chuột giỏi menu. quý khách ko nhất thiết bắt buộc học tập trực thuộc lòng hầu như phím tắt này, nhưng chỉ việc hãy nhớ là chúng tất cả mãi sau để dễ dàng bề "lục lọi" Khi phải.
| Ctrl+Shift+P | Msinh sống Command Prompt |
| Ctrl+K, Ctrl+B | Ẩn/hiện side bar |
| Chỉnh sửa | |
| Ctrl+Shift+↑ | Dịch đưa dòng/vùng lựa chọn lên 1 dòng |
| Ctrl+Shift+↓ | Dịch gửi dòng/vùng lựa chọn xuống 1 dòng |
| Ctrl+L | Chọn dòng hiện giờ, liên tiếp dấn Ctrl+L để chọn mẫu tiếp theo |
| Ctrl+D | Chọn một từ, liên tiếp thừa nhận Ctrl+D nhằm chọn hồ hết tự giống như vậy |
| Ctrl+Shift+D | Nhân song chiếc hiện tại tại |
| Ctrl+M | Đi tới vết đóng ngoặc gần nhất - Lặp lại nhằm tiếp cận vết msinh hoạt ngoặc |
| Ctrl+Shift+M | Chọn toàn thể nội dung trong vệt ngoặc |
| Ctrl+Shift+K | Xóa toàn thể dòng |
| Ctrl+> | Lùi mẫu bây giờ vào trong một tab |
| Ctrl+< | Lùi chiếc hiện thời ra bên ngoài 1 tab |
| Ctrl+/ | Comment/Un-phản hồi dòng/vùng lựa chọn hiện tại tại |
| Điều hướng/di chuyển | |
| Ctrl+P | Mngơi nghỉ nhanh khô file bởi tên |
| Ctrl+R | Đi mang lại kí tự đề nghị tìm |
| Ctrl+; | Đi tới từ vào tệp tin hiện nay tại |
| Ctrl+G | Đi mang lại chiếc trong file hiện nay tại |
| Tìm tìm cùng vậy thế | |
| Ctrl+F | Tìm |
| Ctrl+H | Tgiỏi thế |
| Ctrl+Shift+F | Tìm trong những tệp tin đã mở |
| Tabs | |
| Ctrl+Shift+T | Mngơi nghỉ tab đang đóng sát nhất |
| Ctrl+Tab | Di chuyển qua lại giữa các tab |
| Ctrl+W | Đóng tab hiện tại tại |
| Alt+ | Đi tới tab trang bị |
| Chia màn hình | |
| Alt+Shift+NUM | Chia màn hình hiển thị thành |
| Alt+Shift+5 | Chia màn hình hiển thị thành grid tất cả 4 groups |
| Alt+Shift+8 | Chia màn hình hiển thị thành 2 hàng |
| Ctrl+ | Đi cho tới group thiết bị |
| Ctrl+ | Chuyển tệp tin tới group đồ vật |
| Bookmarks | |
| Ctrl+F2 | Bookmarks/Bỏ bookmarks |
| F2 | Đi cho tới bookmarks tiếp theo |
| Shift+F2 | Đi tới bookmarks trước |
| Ctrl+Shift+F2 | Xóa tất cả bookmarks |
| Thao tác với văn uống bản | |
| Ctrl+K, Ctrl+U | Chuyển vùng lựa chọn sang trọng chữ in hoa |
| Ctrl+K, Ctrl+L | Chuyển vùng chọn lịch sự chữ thường |
Tô color mã mối cung cấp với các gói mở rộng ngôn ngữ
Sau Lúc cài đặt, Sublime cung cấp đến hơn 50 ngữ điệu xây dựng. Tuy nhiên, trường hợp thao tác cùng với Angular, Vue, React tốt phần nhiều framework/ngữ điệu new, bạn cần phải thiết đặt thêm các phần không ngừng mở rộng nhằm Sublime rất có thể gọi với đánh color mã nguồn. Tùy nhu yếu rõ ràng cơ mà bạn có thể tra cứu thấy plugin tương ứng trên Package Control. topgamedanhbai.com liệt kê tiếp sau đây số đông plugin thường dùng độc nhất vô nhị.
Ngôn ngữ
Tlỗi viện
Emmet
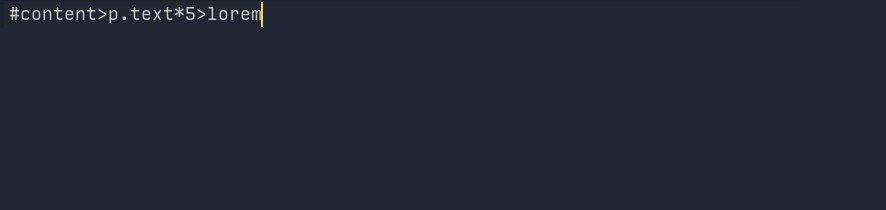
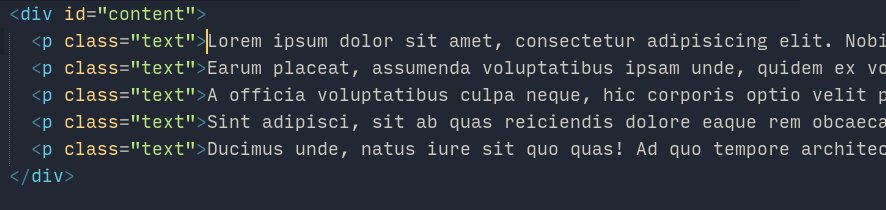
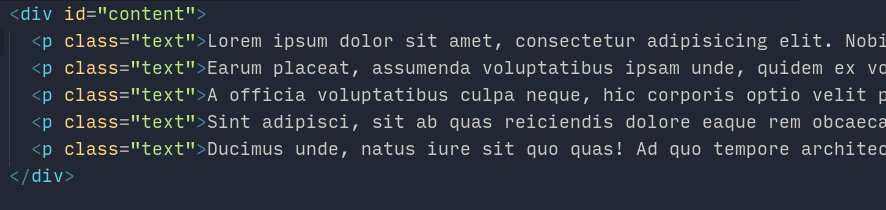
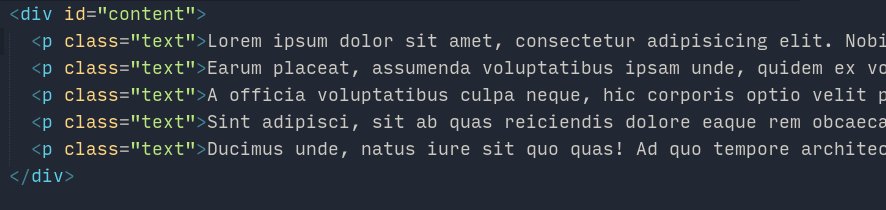
Với lập trình sẵn viên front-kết thúc, Emmet là plugin không thể thiếu rồi. Emmet được cho phép các bạn viết HTML "nhanh nlỗi chảo chớp" bằng phương pháp cần sử dụng biểu thức miêu tả HTML, tiếp đến Emmer vẫn không ngừng mở rộng biểu thức này. Chẳng hạn, khi chúng ta viết #content>p.text*5>lorem, Emmet sẽ "úm bố la" thành:

Không chỉ cung ứng thao tác với HTML, Emmet cũng biểu thức HTML phía bên trong JSX. Để xem thêm về kiểu cách viết biểu thức, bạn cũng có thể tham khảo tại chỗ này.
Các gói snippets hữu ích
JavaScript & NodeJS Snippets, như tên gọi, bao hàm các snippets dành cho JavaScript, khiến cho bạn gõ một đoạn mã thường dùng nkhô hanh hơn. lấy ví dụ như, cầm do gõ document.querySelector('selector');, các bạn chỉ cần gõ qs, dấn Tab, cùng Sublime vẫn có tác dụng phần việc sót lại giúp đỡ bạn. Hoặc gi nlỗi ví dụ sau đây.

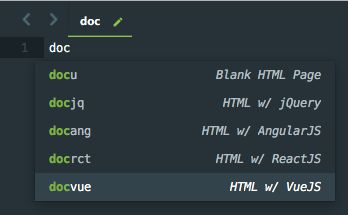
Nếu thấy Emmet hơi tinh vi, chúng ta có thể áp dụng một plugin khác tương tự là HTML Snippets. Plugin này có ít tuấn kiệt rộng, tuy thế dễ dàng thực hiện rộng.

Bên cạnh đó, cũng hãy nhờ rằng hầu hết gói snippets Lúc thao tác với những thư viện/framework, chẳng hạn như ReactJS Snippets, AngularJS Snippets, VueJS Snippets...
Với CSS, chúng ta chỉ việc cài đặt CSS Snippets là bao gồm cung cấp CSS, LESS, SASS cùng Stylus.
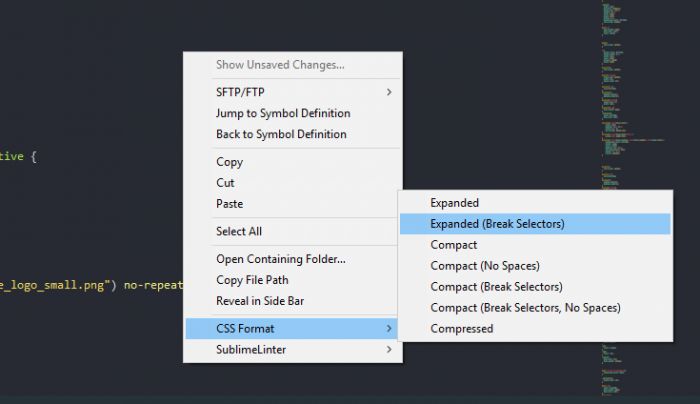
Định dạng mã nguồn

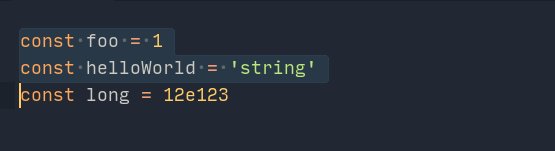
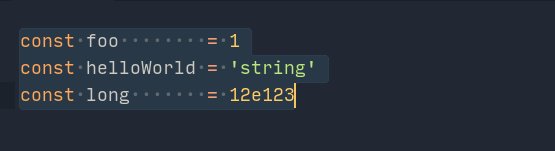
Canh sản phẩm cùng với Alignment

Alignment giúp cho bạn canh mặt hàng lúc knhì báo các biến đổi. Không chỉ vận động trên JS, Alignment còn cung ứng PHP.. Để tùy chỉnh cấu hình plugin này, bạn cũng có thể xem lý giải.
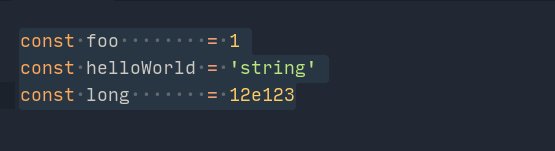
Loại quăng quật khoảng tầm trắng dư vượt bởi Trimmer
Trimmer giúp đỡ bạn đào thải mọi khoảng White thừa một phương pháp gấp rút. Dường như plugin này còn tồn tại tác dụng Replace Smart Characters, giúp sửa chữa rất nhiều ký trường đoản cú đặc biệt như « thành .
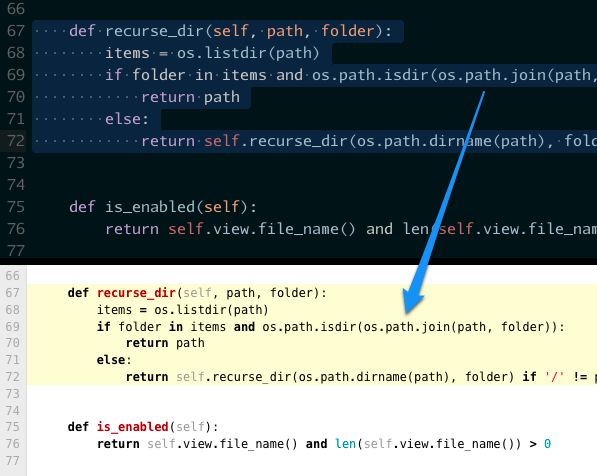
Dùng DocBlockr nhằm viết tài liệu
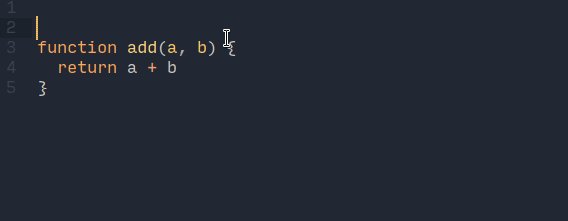
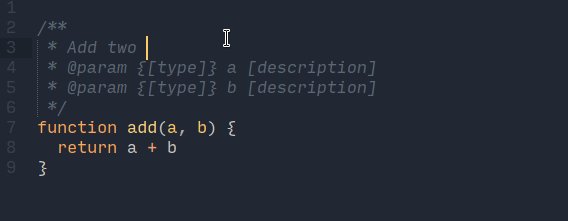
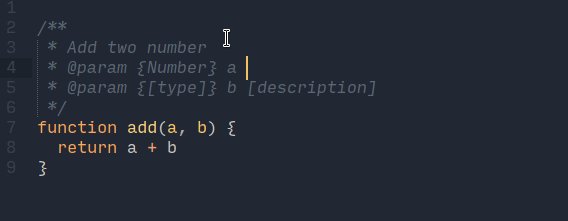
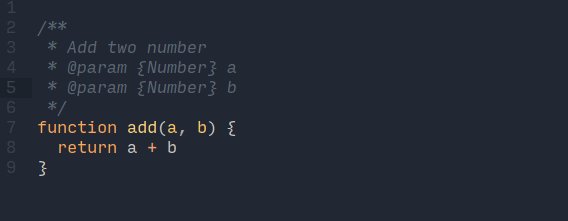
Trong quá trình viết code, nhiều lúc chúng ta phải viết thêm tư liệu biểu đạt về hàm tuyệt lớp vẫn xây dừng. Mục đích là nhằm quy trình duy trì vận dụng thuận tiện rộng, những member new tham gia team cũng dễ dàng nắm bắt thông báo rộng. DocBlockr là plugin giúp đỡ bạn viết phần nhiều tài liệu này nhanh chóng, tiện lợi. Chỉ bắt buộc để con trỏ ngơi nghỉ trước hàm xuất xắc phương thức, gõ /** và Tab, DocBlockr sẽ tự động hóa nhận ra những tsi số với quý hiếm trả về.
Xem thêm: Cách Đổi Điểm Thưởng Citibank Cashback, Thẻ Tín Dụng Citibank

DocBlockr không chỉ có cung cấp JavaScript Ngoài ra sử dụng được với khá nhiều ngôn từ khác như PHP, CoffeeScript, TypeScript...
Làm câu hỏi với git và GitHub
Git

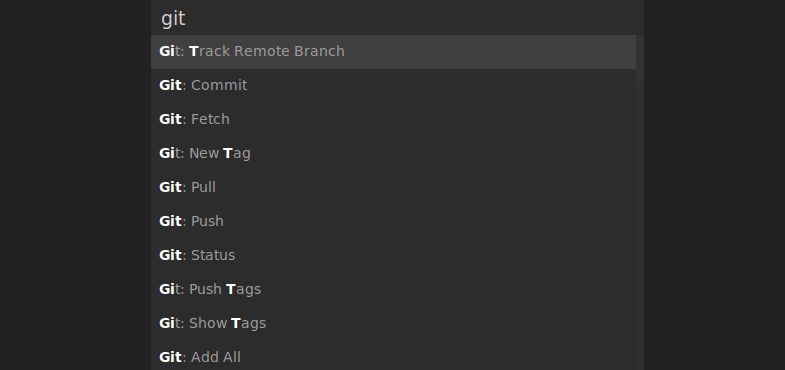
Plugin này khiến cho bạn áp dụng Git thẳng bên phía trong Sublime, bao gồm không hề ít chức năng phổ biến, ví dụ như thêm files, chế tạo commits, xem logs... cơ mà không buộc phải ra khỏi trình soạn thảo.
GitGutter

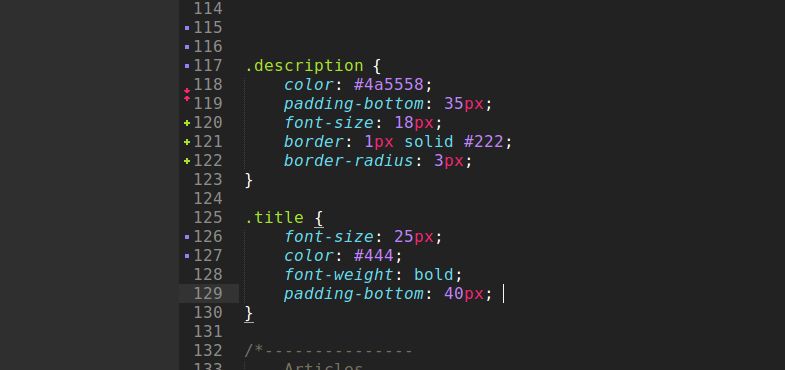
GitGutter theo dõi và quan sát repo sống thỏng mục ngày nay, cho chính mình biết tinh thần của từng chiếc cùng đem đến một chiếc chú ý tổng quan lại về đều chuyển đổi trong tập tin đang được chỉnh sửa.
GitHubinator

GitHubinator là một plugin chất nhận được bạn thoa black code trong Sublime text, với hightlight đoạn code kia trên remote repo của Github (giả dụ như đoạn code kia tồn tại).
GistGist được cho phép chúng ta gửi đoạn code được lựa chọn lên dịch vụ Gist của Github.
Linter
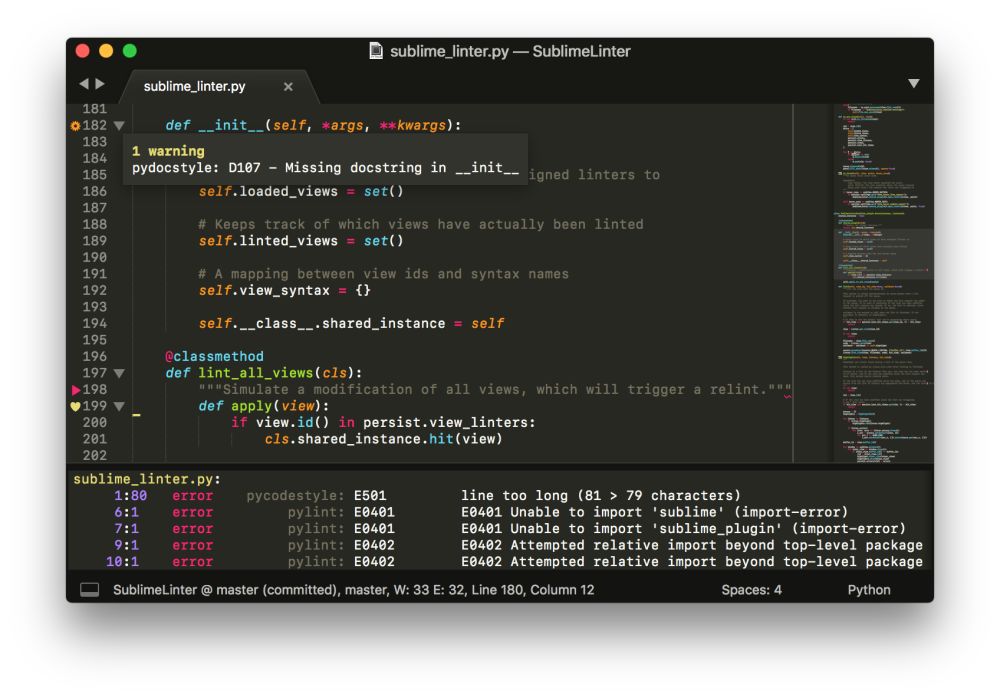
Sublime Linter

Trong quá trình code, vấn đề phạm phải đầy đủ lỗi về cú pháp là cần thiết rời khỏi. Plugin này cung ứng một gốc rễ nhằm những chương trình đánh giá lỗi, ví dụ như ESLint, hoàn toàn có thể được kết hợp vào Sublime. Sau lúc thiết lập Sublime Linter, bạn phải mua riêng rẽ các gói riêng rẽ đến từng ngôn từ.
Nâng cấp sidebar
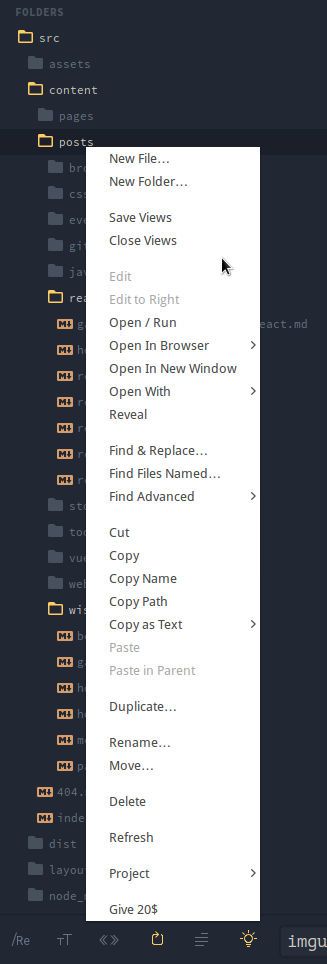
Side Bar Enhancements

Sidebar mang định của Sublime cung ứng số chắt lọc giới hạn nhằm thao tác làm việc với tập tin tốt kiếm tìm kiếm. Sử dụng plugin này, bạn sẽ gồm thêm khoảng trăng tròn chọn lọc mới, bao gồm Open in browser, Duplicate, Refresh, Reveal...
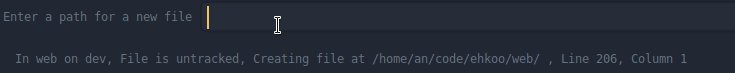
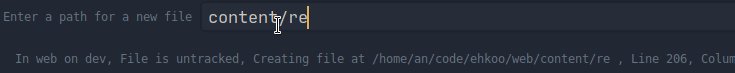
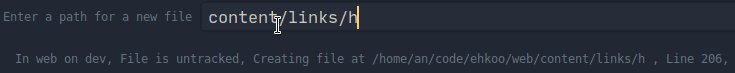
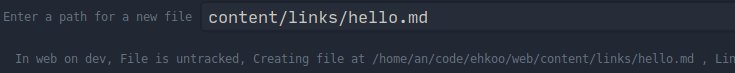
AdvancedNewFile

AdvancedNewFile là plugin góp tăng speed tạo thành tập tin new. quý khách hàng chỉ việc nhận Ctrl + Alt + N vào Windows, Super + Alt + N trong Mac/Linux nhằm trực tiếp gõ băng thông mang đến tập tin new. Và lặng trung tâm, nếu như tập tin bên trong tlỗi mục chưa xuất hiện, thỏng mục mới sẽ được tạo nên luôn.
Chọn màu nkhô nóng cùng với ColorPicker
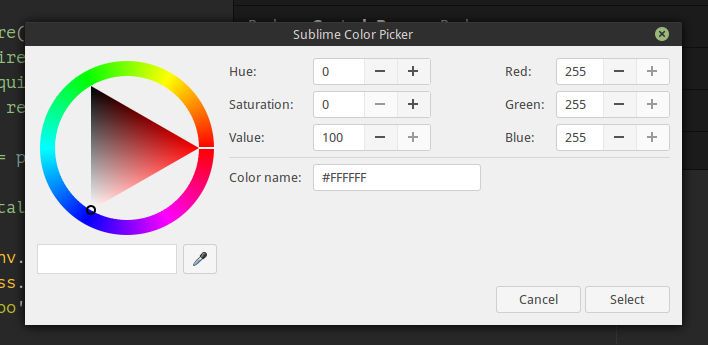
ColorPicker

Plugin này đang cho mình một vỏ hộp thoại nhỏ dại nhằm lựa chọn color từ bảng color, hoặc bạn có thể áp dụng Eye dropper nhằm lựa chọn color tự bất kỳ vị trí làm sao trên screen của chúng ta.
Màu sắc Highlighter

Sử dụng plugin này, chúng ta có thể bắt gặp trực quan số đông màu sắc tương xứng cùng với mỗi quý hiếm color nlỗi HEX, RGBA...tức thì vào mã nguồn.
GhostText

Đây là một plugin thực sự cực kỳ độc đáo. Nó giúp cho bạn kết nối Sublime text đến một vùng text bên trên browser. Ví dụ, bạn cũng có thể thao tác với CodePen, nhưng tổng thể quá trình code của các bạn sẽ được tiến hành trên Sublime text, với bạn có thể áp dụng toàn bộ đa số chức năng, plugin của Sublime text. Sau Khi mua plugin này, bạn cần download thêm extension cho browser.
Xem thêm: Cách Làm Thịt Xá Xíu Chiên Mềm Thơm Nức Tiếng Tại Nhà, Học Lỏm Ngay
Bonus
Emoji

Sử dụng plugin này, chúng ta có thể chèn thêm emoji trường đoản cú Command palette. Có lẽ không quan trọng lắm cùng với đông đảo ai thực hiện Mac vị chúng ta có thể msống emoji panel bằng cách nhấn Control + Comm& + Space rồi.
Kết
Với hồ hết plugin được ra mắt ở chỗ này, topgamedanhbai.com ý muốn là sẽ giúp đỡ các bạn nâng cấp hiệu suất làm việc trong Sublime Text. Nếu các bạn biết plugin làm sao giỏi ho, hãy share tại phần bình luận bên dưới nhé!